Keď Adobe v roku 2012 poprvýkrát uviedlo nové možnosti vývoja a publikovania webových obsahov v jazyku HTML5 a CSS3 v aplikácii Dreamweaver CS.5.5, bolo od začiatku jasnè, že responzívny dizajn webstránok bude ideálnym riešením pre webových pogramátorov a webdizajnèrov tak, aby boli schopní prinášať rozmanitè obsahy pre rozmanitè stolove, prenosnè aj mobilnè zariadenia, s rozmanitými operačnými systèmami, rozmanitými browsermi a nakoniec aj ich rozmanitými verziami. Možno je tento ,,rozmanitý výpočet“ trochu unavujúci, ale verne vystihuje dnešnú realitu, s ktorou sa musia vývojári webvých stránok ale aj digitálnych vzdelávacích obsahov a multimêdií vysporiadať.
Princípom responzívneho dizajnu je príprava tekutých obsahov. Samozrejme, tekutosť tu chápeme ako schopnosť layoutu a jeho obsahov pružne sa presúvať a prispósobovať róznym veĺkostiam obrazoviek a displejov a to tak pevných ako aj mobilných zariadení, aby sa všetko zobrazilo správne, bolo plne funkčnè a užívateĺsky prîtulnè. V predmobilnej ère sme si častokrát pohodlne vystačili s fixnými jednotkami layoutov, fixnou veĺkosťou mêdií a ak sa malo v obsahoch čosi hýbať, alebo byť interaktívne, vhupli sme do Flashu a spáchali banner či appku. Dnes je ale situácia o poznanie rozmanitejšia -:), mobilné zariadenia neprehrávajú SWF obsahy a tak sa o slovo hlásia (staro)nové technológie, prístupy a metodiky.
Nová verzia jazyka HTML s poradovým çíslom 5, aj keď nie je ešte zďaleka štandardizovaná, už naplno ovládla digitálne pblikovanie. Skrátka – vieme sa viacmenej spoľahnúť, že čo je ,,obalené“ v HTML5, baví dobre nielen v desktopoch, ale aj v mobiloch a tabletoch (neberte tento postulát ako neotrasiteľný). A tak Dreamweaver ako prvú lastovičku začali napodobñovať ďalšie rozličnè aplikácie, v ktorých sa začali objavovať externè alebo priamo zabudované konvertéry do formáty HTML5. Znie to krásne a záslužne ale boli a sú to viacmenej iba ,,prevodnîky“ obsahov do HTML5. So skutočnou optimalizáciou pre mobilné pulikovanie a vzdelávanie to ešte veĺa nemá. Obsahy z týchto prevodníkov sa totiž vždy zobrazia, nie vždy fungujú a už vôbec nie vždy sú optimalizované pre špecifiká mobilného publikovania a hlavne zobrazovania a požívania. Lebo na začiatku aj na konci nášho snaženia budiž vždy použîvateĺ, klient, návštevník zákazník… a jeho pohodlie.
V oblasti vývoja digitálnych vzdelávacích obsahov – známa to súčasť procesov elearningu – sme takisto svedkami ,,vystatovania sa“ výrobcov vývojových programov o ich schopnostiach a lákavých možnostiach čo sa týka publikovania pre tablety a smartfóny. Ale skutočný mpublishing prichádza až teraz, po dvoch rokoch od prvých serióznejších pokusov pripravovať a optimalizovať obsahy pre mobilné zariadenia. V máji sme sa dočkali v segmente elektronického vzdelávania a vývoja obsahov svedkami príletu prvej lastovičky – responzívnych projektov v Captivate 8.
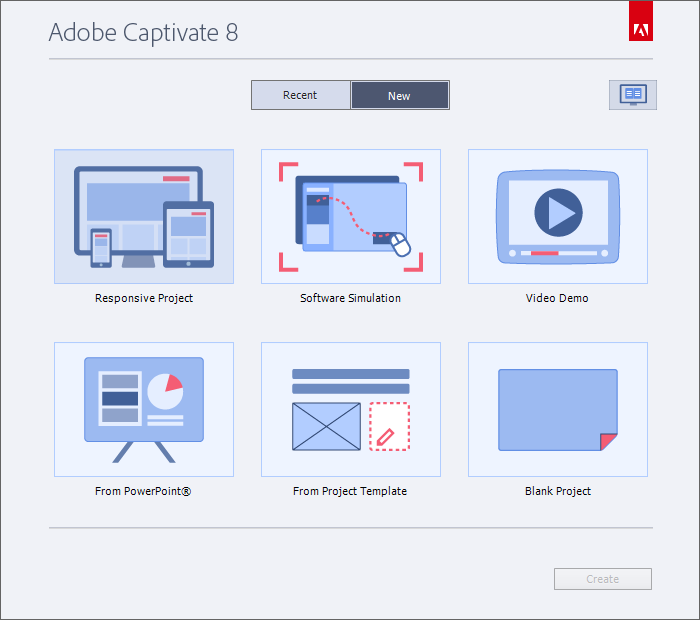
Úvodná obrazovka novej verzie Captivate 8
Celkovo sa aplikácia Captivate prezliekla do nového dizajnu (pripomína aktuálny metro style), získala preskupené rozhranie a starých harcovníkov priviedla pred brány menších rozpakov. Najväčšie frflanie pravdepodobne pramení v potrebe istej adaptácie, zmeny zaužívaných zvykov a klikania pri vývoji projektov. Po niekoľkých desiatkach spracovávaných projektových súborov, však môžem smelo povedať – DÁ SA! Captivate to robí dobre (aj keď som nikdy nepochopil, prečo trebalo pridať kliknutie naviac pri tvorbe nového alebo otváraní existujúceho projektu z úvodnej obrazovky – ale to je už banalita).
Všimnite si v úvodnom okne ako úplne prvú možnosť vytvorenia nového typu dokumentu – Responsive project. To je on! Veľmi elegantné riešenie – v jednom jedinom projekte si môžete pripravovať obsahy a prepínať veľkosti zobrazenia obsahov, pričom každé zobrazenie si Captivate ukladá ako ,,verziu“ daného projektu. Pomáha responzívnou zmenou veľkosti screenu, zmenou natívnych objektov, testových captionov, skrátka, budovanie moderného projektu je v tejto verzii CP skutočne revolučné a pritom intuitíívne.
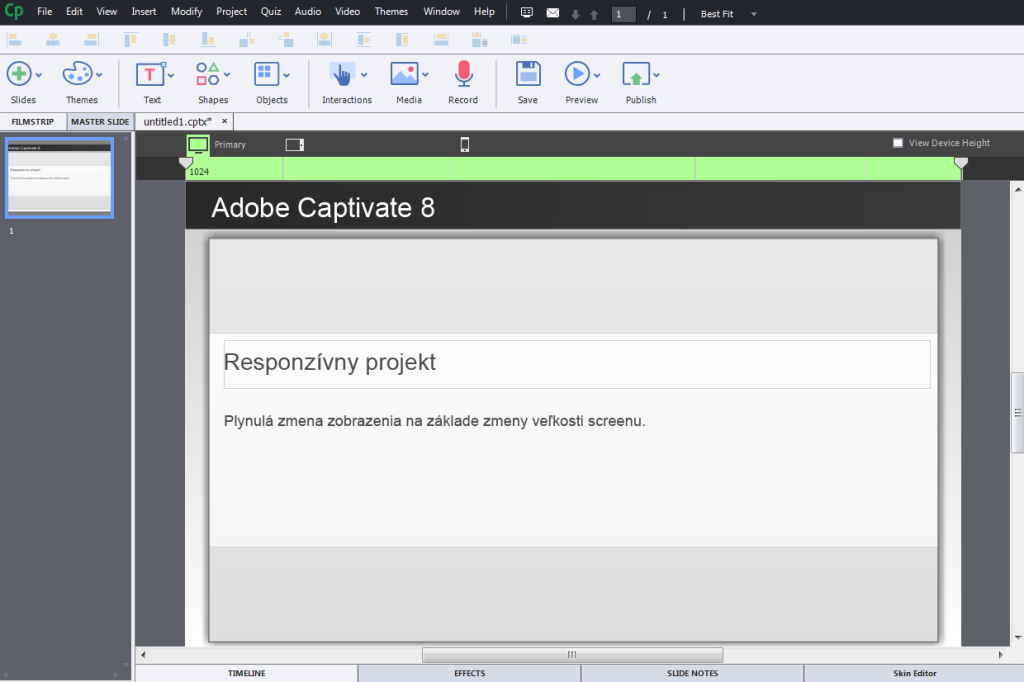
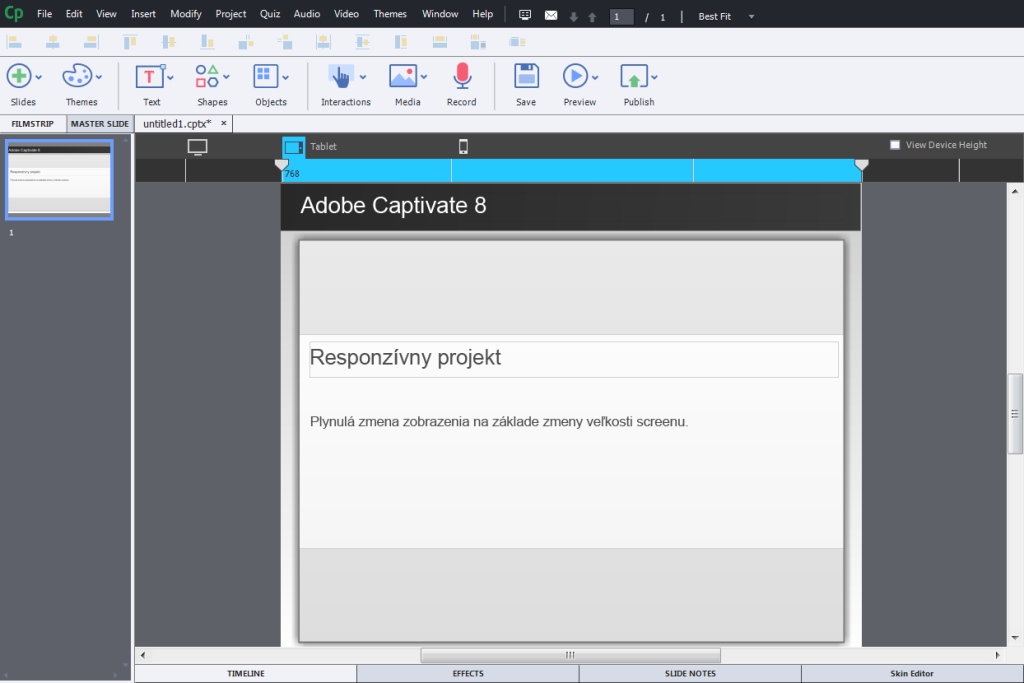
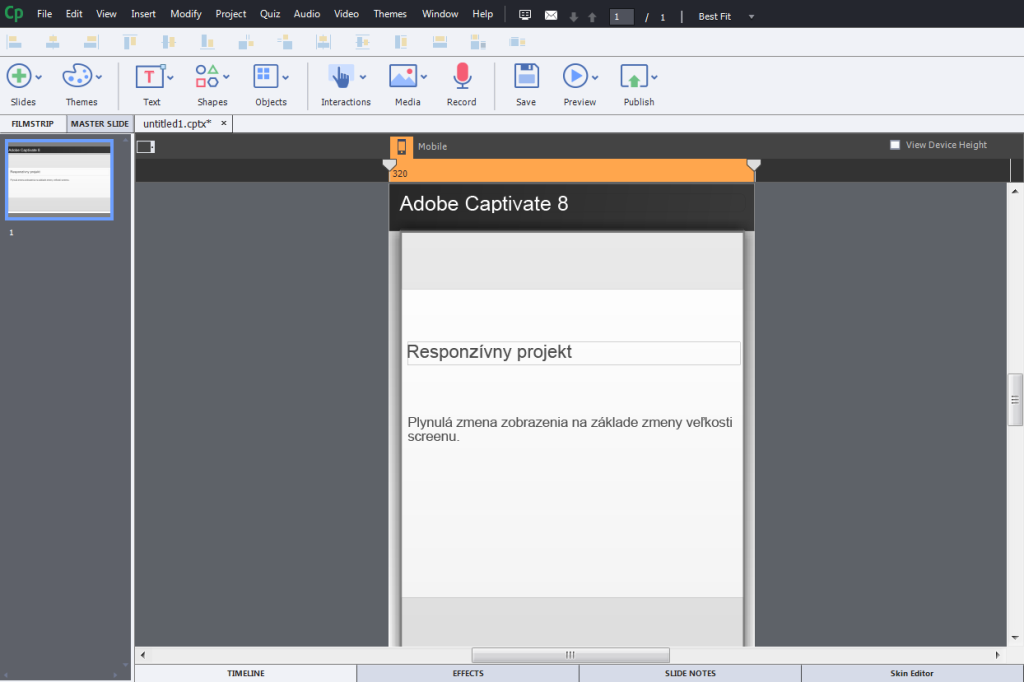
Pozrite si zobrazenie toho istého projektu v rozlíšení 1024, 768 a 320 px. Písma aj podkladové grafiky sa plynulo zmenia, sú však plne upraviteľné a projekt čaká už iba na vaše ďalšie kreatívne nápady.
Verzia 1024 x 768 – pre 10-palcové tablety.
Verzia 768 x 540 pre sedempalcové tablety:
Verzia 7320 x 240 pre sedempalcové tablety:
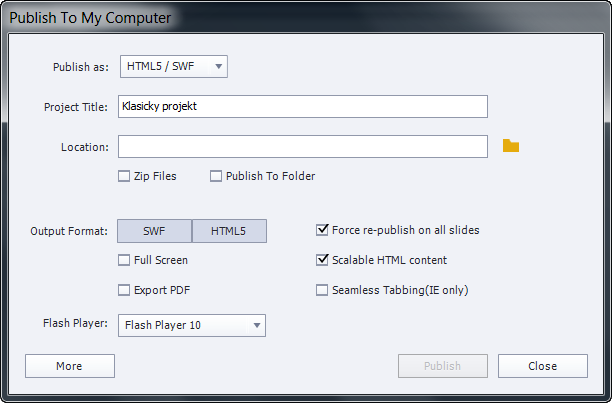
Samozrejme, rozmery týchto prednastavených veľkostí môžete pohodlne a ľubovoľne meniť, jak je libo. Výstupom bude kompletne funkčný projekt vo formáte HTML5, CSS3 a JavaScript v jedinej projektovej zložke. Až tu však začína pravý rokenrol – závislosti od toho, aké zariadenie v akej veľkosti chce načítať obsahy, javascript zabezpečí načítanie správnej verzie 🙂 Responzívnym projektom Captivate 8 dobre rozumejú aj desktopové mašiny a ak pri exporte zakliknete možnosť Scalable HTML content, obsah sa pekne načíta do pomerovej veľkosti, v ktorej chcete, aby sa zobrazil obsah v prehliadači. Ešte jedna zaujímavosť – ak v Captivate 8 vyvíjate Responsive project, nie je možné ho exportovať do doposiaľ obľúbeného a – priznajme si – aj vyspelejšieho formátu SWF. Ak však pri plánovaní projektu uvažujete aj o formáte SWF aj HTML5, budete musieť vytvoriť bežný projekt a v exportnom okne zakliknúť voľby SWJ aj HTML5. Aj tu potom prichádza rokenrol – ak si vaše obsahy načíta desktopový počítač a notebook, automaticky zobrazí Flash SWF obsah, ak máte nainštalovaný Flash player ( a to vám odporúčam mať -:) Pri načítaní mobilným zariadením sa automaticky zobrazí HTML5 verzia. Krasota.
Captivate 8 priniesol aj ďalšie zaujímavé vylepšenia pre mobilné publikovanie vzdelávacích obsahov, ako sú Mobile gestures, Geolocation a mnohé ďalšie o ktorých si povieme v ďalších článkoch. V prípade záujmu o ďalšie informácie, ukážky, vzdelávanie a tréningy v oblastiach navrhovania a vývoja digitálnych vzdelávacích obsahov pre všetky zariadenia a platformy, nás kontaktujte a pripravíme vám vzdelávanie na mieru.
Jaroslav Verlík
eLearning designer, mLearning specialist
+421 944 609 476
email: info@andromedia.sk






Be the first to comment